書きたいと思っていたことが山のようにあって、投稿が追いついていない。ここんとこ体調は崩すし、送迎会が続くしで、それどころではなかったので、すみません。
今回はふと思い立ち、ブログのスタイルを変更しました。当ブログはPHPベースのWordpressというCMSを使っているのですが、一からPHPとCSSをごりごり編集する気力も技術もないので、既にあるテーマをカスタマイズしました。
既にあるテーマのCSSファイルを編集してもいいのですが、配布元のテーマが更新されたら、上書きされてしまい、その都度書き換えなければならないという非常に面倒な事態になってしまいます。そこで「子テーマ」という形で、「親テーマ」を継承したテーマを作ることにします。C++のクラスの継承みたいなイメージです。
まず「/wp-content/themes/」ディレクトリ下に任意のディレクトリを作成。今回は「child」としました。
その中に以下のソースコードを入力した、「style.css」を作成します。
/*
Theme Name: Child
Template: twentytwelve
*/
@import url('../twentytwelve/style.css');
「Theme Name」はテーマ名、「Template」は親となるテーマのディレクトリ名。テーマ名じゃないことに注意。「@import url」には親テーマのCSSまでのパスを入力します。今回はWordpressの標準テーマ「twentytwelve」のCSSをインポートしました。

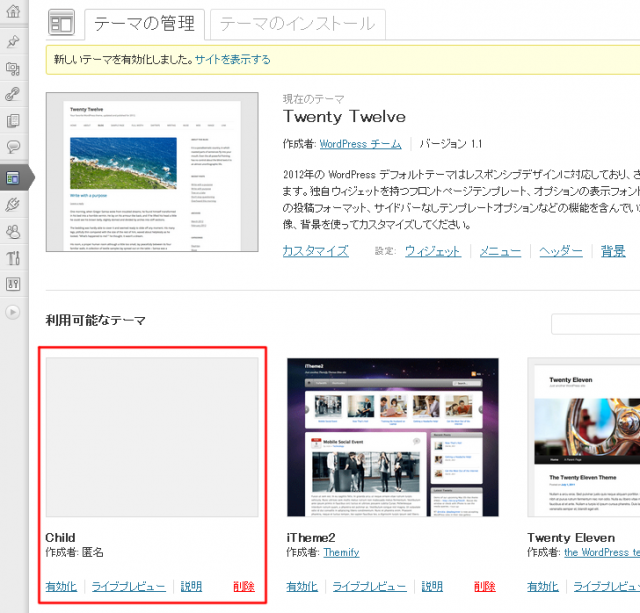
そうすると、テーマ選択画面でテーマが表示されますので、作成したテーマを「有効化」。これで自分のCSSに差し替えることが出来ました。
あとは「style.css」のインポート以下にスタイルを定義していくことで、親テーマのスタイルを上書きしていくことが出来ます。
これは気軽に使えて便利ですわ。
(参考)WordPressのカスタマイズ超基本 子テーマを設定する
コメントを残す